走心的排版可以看出设计感,设计思维,灵活多变,并不是杂乱无章。
排版是表现设计思路和效果的有力语言,方案的设计过程就像讲故事一样,排版便是将故事顺序呈现的方式,合理利用排版版式设计,突出图面语言的优势,清晰阐述设计内容和设计流程。
今天来看看什么叫有设计感的排版,也对得起你所学的设计!




版式技巧方法
1.如何在作品集中摆放大量图片?
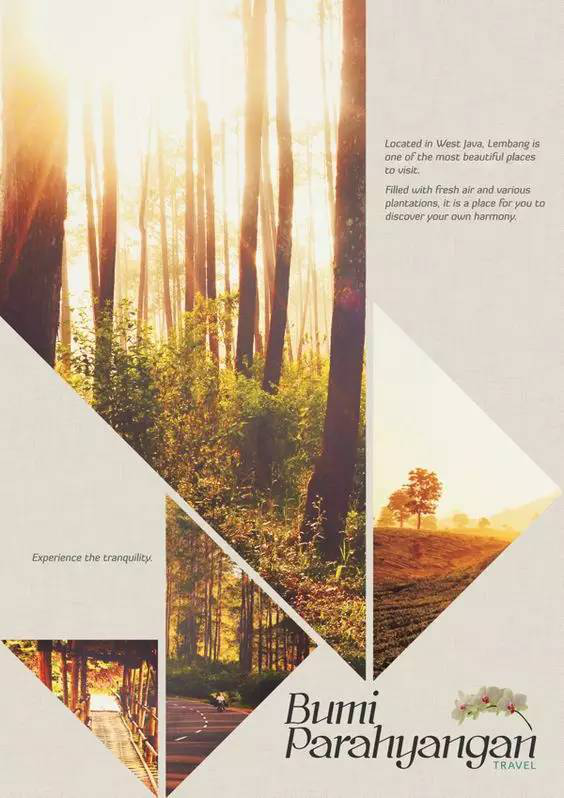
倒三角构图
上边放大图片,下边放小一些的图片,自上而下图片整体减少,变小。这就是倒三角构图。为什么采用这种构图法呢?第一因为这样不会让图片多而显得奇怪,二是大家的阅读习惯都是从上往下看,所以第一眼看到的一般都是上半部,那么我们就要给第一眼一些视觉冲击,留下较深印象,在增添图像表现力的同时,为读者创造沉静的阅读氛围,提升文字的可读性。

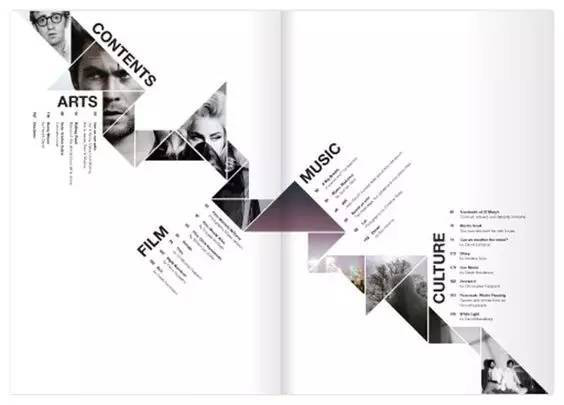
对角线构图
在整个页面的对角放比较统一的图片,这就是对角线构图。这种构图方法会使整个页面比较整齐,稳重,不会让人有很凌乱,没有继续读下去的耐心。

2.如何将杂乱烦琐的信息整理得清楚易懂?
图片与内文区域也能成为轴线

配置色块以强调轴线

用图片创造出对角线方向的版面轴线

3.如何整理易显杂乱的图片信息,营造有条不紊的氛围?
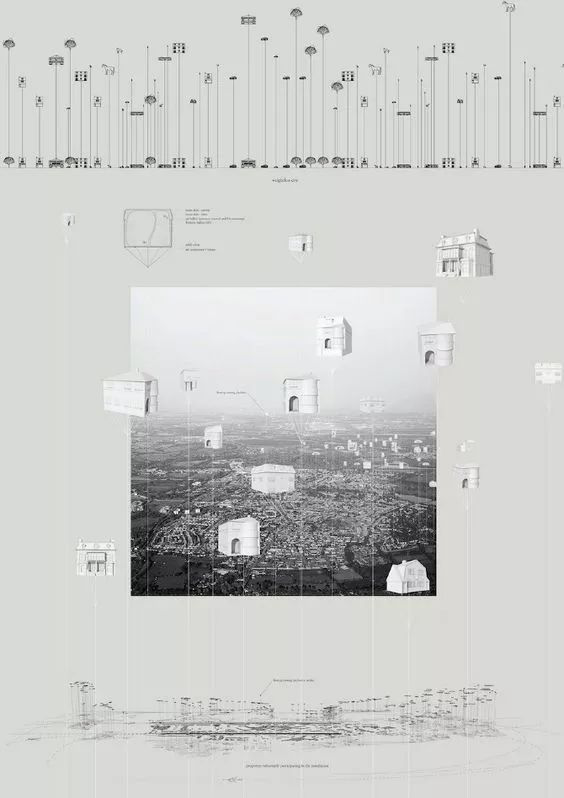
很对情况下,我们的图片非常多,但又没有上边说的那些关联,那该怎么办呢?这些零零碎碎的元素该怎样才能放的不奇怪,那就是自由版式啊。自由版式很重要的一点,一定要注意切莫随意盲目摆放,那会让别人感觉很乱,看不下去!灵活性非常大,应该适度缩放图片大小,来突出重点。
不要轻易使用自由式版面编排设计

突显单张图片
有时候我们需要重点突出某一元素,那最简单的方法就是放大放大放大。
此时必须先在跨页中规划出标题页面与相邻的内容页面,这样才能确保整个版面的平衡。

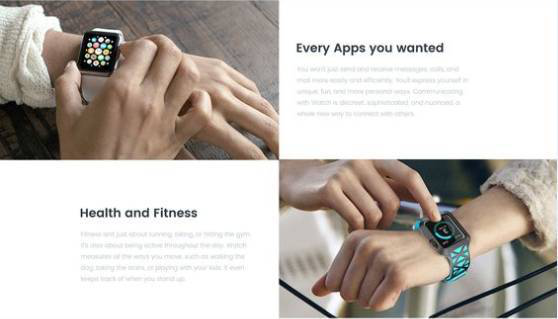
在页面下部以带状形式编排图片
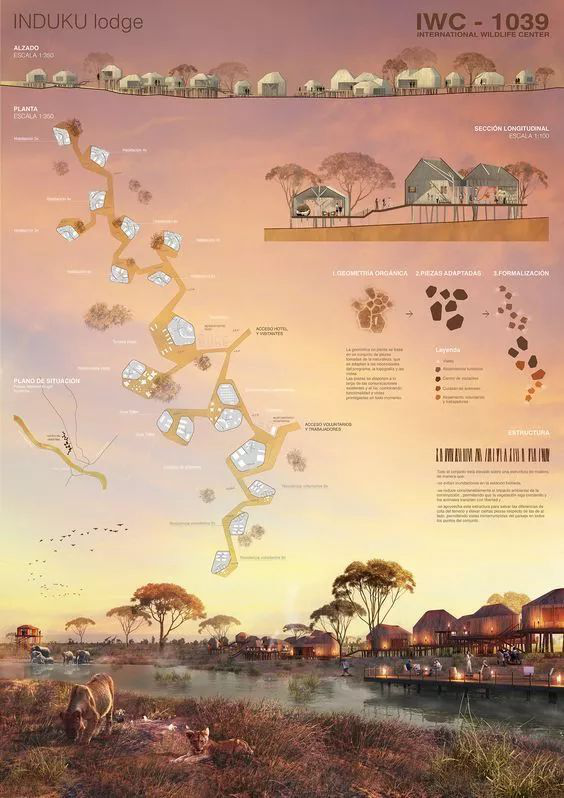
以图片为主线,展开整个页面的排版,比如把整体往页面一横,下面开始用元素图片和文字介绍1是什么什么,2是什么什么,3是什么什么,这样也不会因为留白而感到不平衡。一般把图片以带状形式摆放在版面下方,更有重心感。

4.如何避免版面过于单调?
在图片较多的版面里,图片的摆放很容易显得凌乱。如果将相近色调以及类似风格的图片集中在一起,则会使单调的问题更加严重。此时只要为页面创造节奏感,便可有效改善上述问题。不管是让图片彼此间产生尺寸上的差异,还是通过图片的上下左右关系以编排出节奏感,并尽可能呈现出轻盈的感觉,都是很有效的手法。
将图片编排在对角线上以创造对比效果

利用不同尺寸的图片展现出轻盈感

巧妙运用不同的比例

5.版式设计有什么原则?
单纯与秩序
单纯的版式,通过简练的布局、明朗的板式结构,为画面营造秩序感,突出重点信息,提升信息传达的通畅性。

对比与调和
在版式设计的过程中,各个元素之间通过存在着的大小、主次、强弱、疏密、动静、虚实、色彩等对比关系传递意图、情感与逻辑。同时,如果画面中的对比不经调和,就会使画面失去平衡,所以在运用对比关系进行版式设计的时候,需要结合元素之间的关系进行调和。
对称与均衡
对称与均衡在版式设计中最为常用,在使用对称构图的时候,会在营造稳定性与秩序感的同时,容易产生单调与呆板的视觉感受。而相对对称均衡的构图,则可通过略有变化的版面结构安排,使画面整体更为灵活,富于变化,也不失对称的稳定感。另外,非对称均衡构图,则可通过既有联系又不相同的元素,使画面既具有相对的对称感,同时令画面更加灵活生动,富有变化,同时更具现代设计感。
相对对称均衡构图

非对称均衡构图

节奏与韵律
节奏是有规律的重复,在不断重复中产生频率的变化。这种变化可以理解为面积、明度等对比的反差变化。而韵律则是伴随节奏的重复而产生。从版面来讲,图形、文字、色彩等元素在组织上合乎某种规律时所给与视觉心理上的节奏感,便是韵律。
所以适合的变化会令画面充满韵律,而过强或过弱的节奏则会使画面破坏秩序或平淡无奇。

虚实与留白
虚不仅可以是留白,也可以为纤弱的文字、图形或色彩等视觉元素;实为画面的主体或主要表现对象。在版式设计中,需充分考虑画面的虚实关系,以虚衬实,并可充分利用虚调整画面节奏,梳理虚实之间气的流动。

6.如何在快速成为排版大师?
终极密码,如果实在不会排版,三点让你成为排版大师:
黄金分割率
图片和文字建议大家做黄金分割率的安排。
要有网格
在做排版之前打个网。在PS或者indesign里面都可以做这样的网格,这样分析图就可以放在这样的网格里面,你的每个project都可以按照这种模式进行排版,整个作品集就不会显得没有章法,整体感更强,让老师留下好的印象,便于阅读。
把字体看做一个体块来对待,不会排版,尽量都对齐就对了。

